Multi Step Form Html Css Javascript
Multi Step Form Html Css Javascript - Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step.
🦶🏼Multi Step Form With Progress HTML CSS & JavaScript YouTube
Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. In this article i will guide you through the process of creating a registration form with a progress bar.
Create A MultiStep Form Using HTML, CSS, And JavaScript By, 54 OFF
In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled.
Create a MultiStep form Using HTML ,CSS and Javascript
Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. Ensures each field is correctly filled.
Pure CSS multi step form with vertical progressbar and input validation
Var i, x = document.getelementsbyclassname(step); It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar.
Build MultiStep Form with Progress Bar using HTML & jQuery
Ensures each field is correctly filled before moving to the next step. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar.
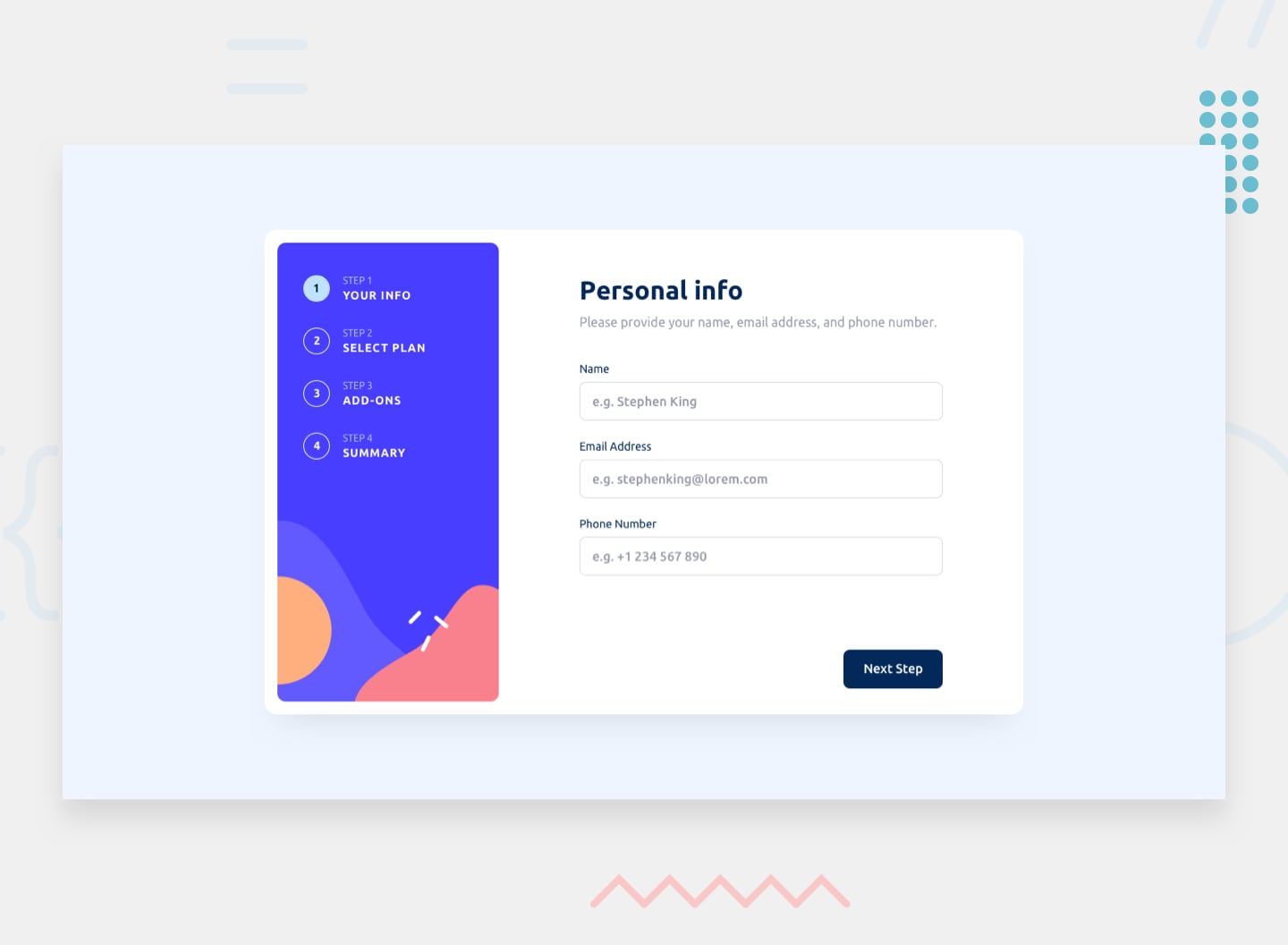
Frontend Mentor A MultiStep Form Wizard using HTML CSS and JS coding
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Var i, x = document.getelementsbyclassname(step); Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar.
Pure CSS Multi step form with vertical progressbar Multi step, Css
Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the.
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript, Multi
Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled.
MultiStep Form With Step Progress Bar Using JavaScript
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step. Var i, x = document.getelementsbyclassname(step); In this article i will guide you through the process of creating a registration form with a progress bar.
How to Create Multi Step Form With Step Progress Bar Design Using HTML
Ensures each field is correctly filled before moving to the next step. In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the.
Var I, X = Document.getelementsbyclassname(Step);
In this article i will guide you through the process of creating a registration form with a progress bar that is using html, css, and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Ensures each field is correctly filled before moving to the next step.