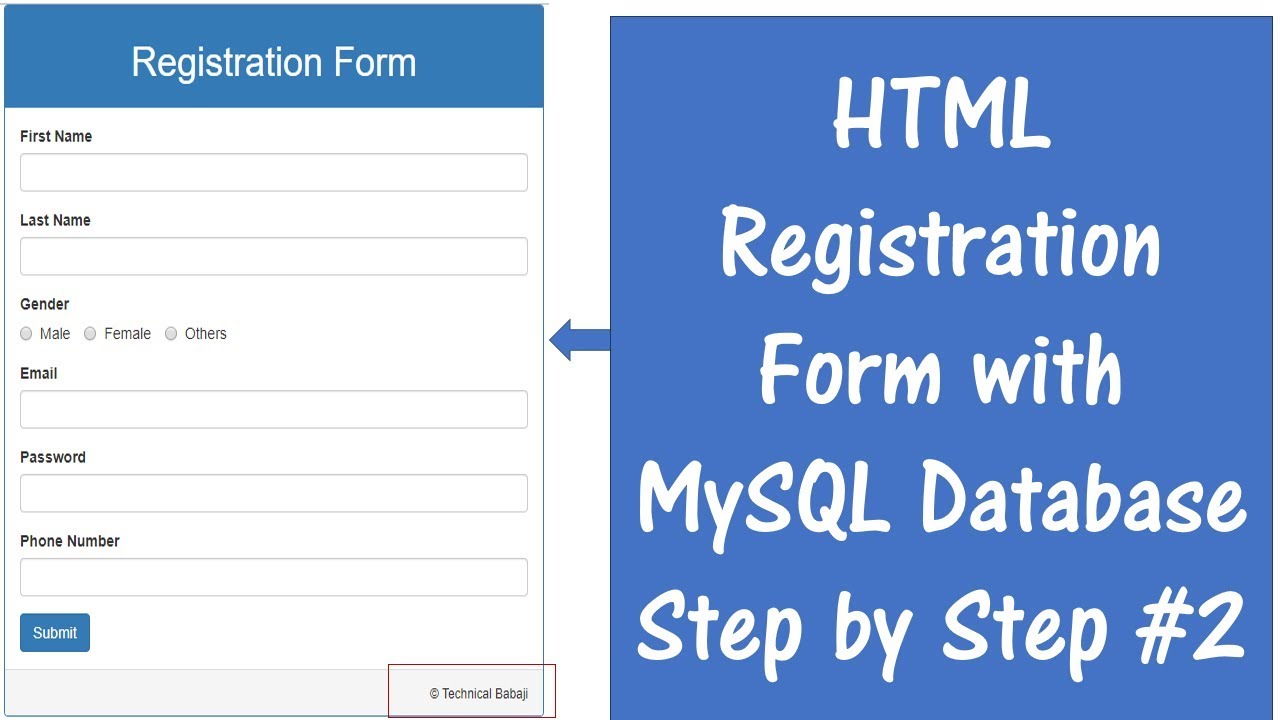
Html Auto Submit Form
Html Auto Submit Form - Paid users need to enter a username and password, while free users have to enter default usernames e.g. I am trying to get a form to submit automatically, which feeds a username and password to another form. Any solutions besides autoloading the function upon. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I want the submit button to be clicked as soon as the data in the form field is changed. I did try to do the following. The form name is myform action=test.php. This html form contains a login for both free and paid users. In the header i did add the follwoing javascript: I get the 'test' message but the page doesn't submit the form.
If you wish to submit that form only when the captcha is provided then you must run if. I get the 'test' message but the page doesn't submit the form. This html form contains a login for both free and paid users. I am trying to get a form to submit automatically, which feeds a username and password to another form. I want the submit button to be clicked as soon as the data in the form field is changed. I have a simple html form with a username and password. Paid users need to enter a username and password, while free users have to enter default usernames e.g. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. In the header i did add the follwoing javascript: Any solutions besides autoloading the function upon.
I have a simple html form with a username and password. I get the 'test' message but the page doesn't submit the form. This html form contains a login for both free and paid users. I want the submit button to be clicked as soon as the data in the form field is changed. Any solutions besides autoloading the function upon. And a submit button and my form has the formname form1. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. The form name is myform action=test.php. I did try to do the following. If you wish to submit that form only when the captcha is provided then you must run if.
The Best html submit Update New
This html form contains a login for both free and paid users. I want the submit button to be clicked as soon as the data in the form field is changed. Any solutions besides autoloading the function upon. I get the 'test' message but the page doesn't submit the form. In the header i did add the follwoing javascript:
Cara Membuat Auto Submit Google Form TUTORIAL OKEGURU
This html form contains a login for both free and paid users. In the header i did add the follwoing javascript: I want the submit button to be clicked as soon as the data in the form field is changed. I have a simple html form with a username and password. I did try to do the following.
Submit a form with basic HTML
Paid users need to enter a username and password, while free users have to enter default usernames e.g. If you wish to submit that form only when the captcha is provided then you must run if. This html form contains a login for both free and paid users. I am trying to get a form to submit automatically, which feeds.
Javascript Auto Submit Form Example FormGet
Any solutions besides autoloading the function upon. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I am trying to get a form to submit automatically, which feeds a username and password to another form. I get the 'test' message but the page doesn't submit.
Auto Submit Form Auto Reg Account Airdrop Auto Imacros YouTube
And a submit button and my form has the formname form1. I want the submit button to be clicked as soon as the data in the form field is changed. The form name is myform action=test.php. If you wish to submit that form only when the captcha is provided then you must run if. I have a simple html form.
How to Submit Form Without Submit Button errorsea
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I want the submit button to be clicked as soon as the data in the form field is changed. And a submit button and my form has the formname form1. Any solutions besides autoloading the function.
Unixcoin auto submit form YouTube
I did try to do the following. In the header i did add the follwoing javascript: I get the 'test' message but the page doesn't submit the form. I am trying to get a form to submit automatically, which feeds a username and password to another form. This html form contains a login for both free and paid users.
CodeIgniter Form Submission Using jQuery FormGet
If you wish to submit that form only when the captcha is provided then you must run if. The form name is myform action=test.php. And a submit button and my form has the formname form1. I am trying to get a form to submit automatically, which feeds a username and password to another form. I want the submit button to.
How to Create an Autosubmit Quiz using Google Forms? (4 Steps Guide
I want the submit button to be clicked as soon as the data in the form field is changed. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I have a simple html form with a username and password. Any solutions besides autoloading the function.
Html Bassic Tutorial Ep15 Html Form Submit Button Youtube Riset
And a submit button and my form has the formname form1. I did try to do the following. I am trying to get a form to submit automatically, which feeds a username and password to another form. This html form contains a login for both free and paid users. Any solutions besides autoloading the function upon.
The Form Name Is Myform Action=Test.php.
I am trying to get a form to submit automatically, which feeds a username and password to another form. Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users. If you wish to submit that form only when the captcha is provided then you must run if.
Any Solutions Besides Autoloading The Function Upon.
I did try to do the following. I want the submit button to be clicked as soon as the data in the form field is changed. I get the 'test' message but the page doesn't submit the form. I have a simple html form with a username and password.
If I Remove The Javascript And Just Have The Form Display On The Screen, And Manually Click The Submit Button, The Result Is I.
In the header i did add the follwoing javascript: And a submit button and my form has the formname form1.