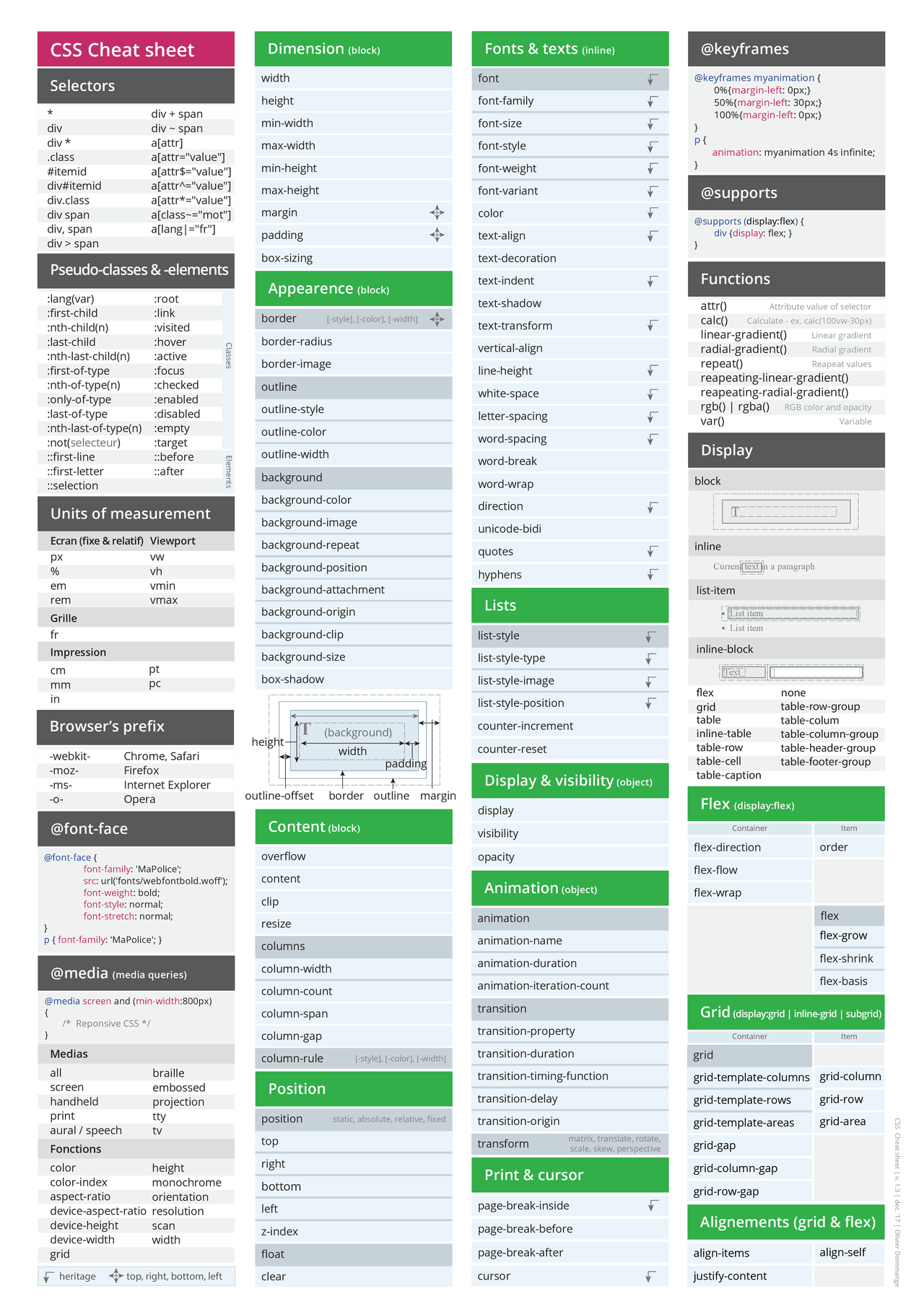
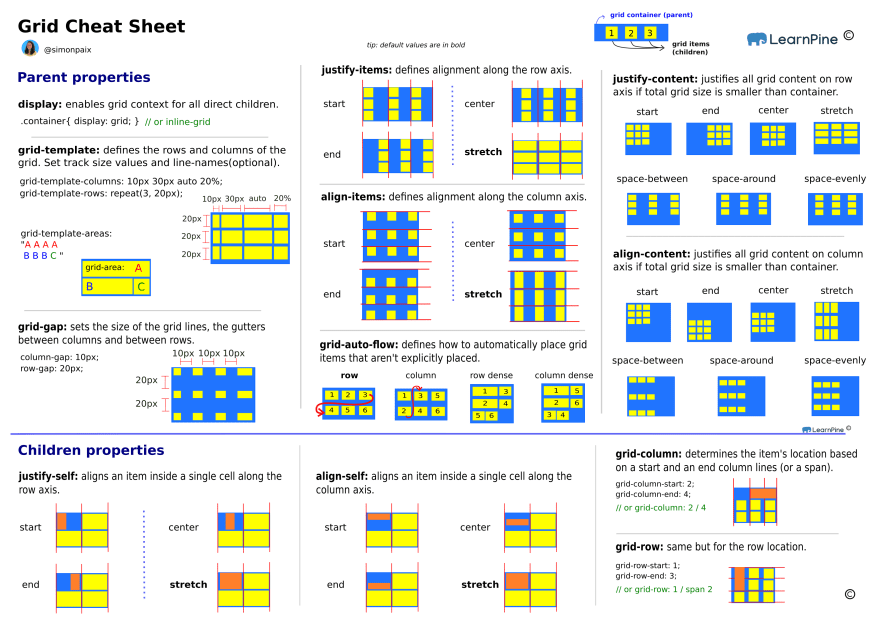
Grid Css Cheat Sheet
Grid Css Cheat Sheet - Includes modern css features and framework. A comprehensive guide to css grid properties and values, with examples and explanations. A handy reference for css grid properties and values. Learn how to create and style grids, align and justify. Learn how to create, align, and position grids with examples and explanations. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Last updated 25th september, 2019.
Learn how to create, align, and position grids with examples and explanations. Learn how to create and style grids, align and justify. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Last updated 25th september, 2019. Includes modern css features and framework. A handy reference for css grid properties and values. A comprehensive guide to css grid properties and values, with examples and explanations. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. A comprehensive guide to css grid properties and values, with examples and explanations. Last updated 25th september, 2019. Learn how to create and style grids, align and justify. Includes modern css features and framework. Learn how to create, align, and position grids with examples and explanations. A handy reference for css grid properties and values.
CSS Grid Cheat Sheet Items (Parte 2)
Learn how to create and style grids, align and justify. A handy reference for css grid properties and values. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Learn how to create, align, and position.
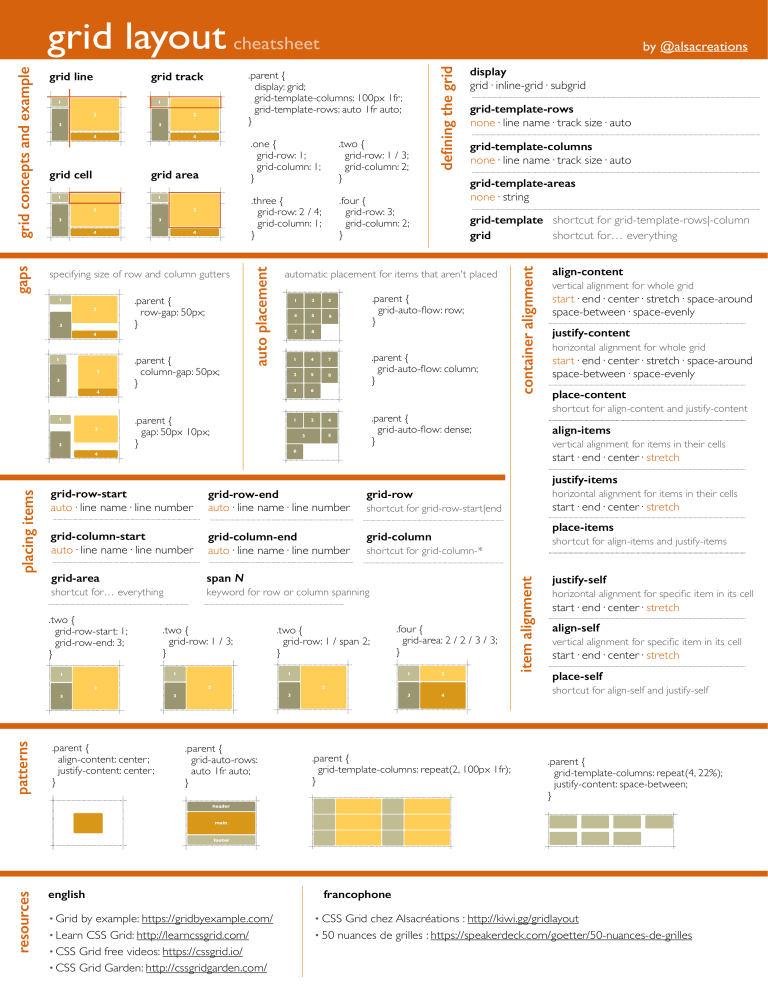
CSS Grid Cheat Sheet Illustrated in 2021🎖️ Css grid, Css tutorial, Css
Includes modern css features and framework. Learn how to create and style grids, align and justify. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. A handy reference for css grid properties and values. Learn how to create, align, and position grids with examples and explanations.
CSS Grid Cheat sheet Docsity
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. A handy reference for css grid properties and values. Last updated 25th september, 2019. Learn how to create and style grids, align and justify.
Complete CSS Grid Tutorial with Cheat Sheet 🎖️
Learn how to create and style grids, align and justify. A handy reference for css grid properties and values. A comprehensive guide to css grid properties and values, with examples and explanations. Last updated 25th september, 2019. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements.
Css grid cheatsheet beautifulmumu
Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Learn how to create, align, and position grids with examples and explanations. Last updated 25th september, 2019. Includes modern css features and framework. A comprehensive guide to css grid properties and values, with examples and explanations.
gridcheatsheet
A handy reference for css grid properties and values. Learn how to create, align, and position grids with examples and explanations. Includes modern css features and framework. Learn how to create and style grids, align and justify. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements.
Complete CSS Grid Tutorial with Cheat Sheet 🎖️
Includes modern css features and framework. Learn how to create and style grids, align and justify. A comprehensive guide to css grid properties and values, with examples and explanations. A handy reference for css grid properties and values. Last updated 25th september, 2019.
CSS Grid Cheat Sheet 🔥 DEV Community
Last updated 25th september, 2019. Learn how to create and style grids, align and justify. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. A comprehensive guide to css grid properties and values, with examples and explanations. Includes modern css features and framework.
Trucos para contenedores en CSS Grid que no te puedes perder
Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Last updated 25th september, 2019. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Learn how to create and style grids, align and justify.
CSS Grid, summarized in one image. r/webdev
Learn how to create and style grids, align and justify. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Includes modern css features and framework. Learn how to create, align, and position grids with examples and explanations. Last updated 25th september, 2019.
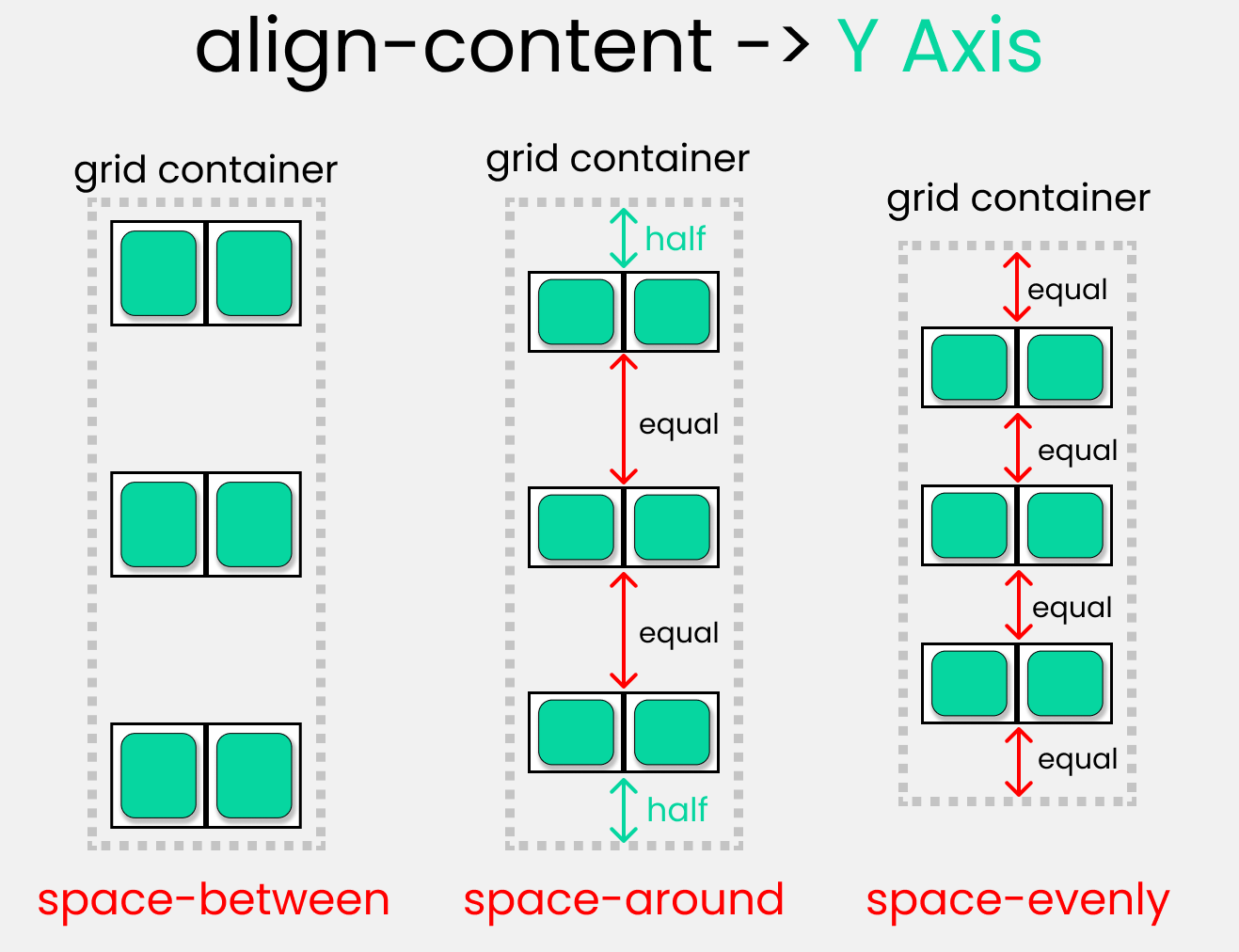
Learn How To Create And Style Grids, Align And Justify.
Last updated 25th september, 2019. Includes modern css features and framework. Learn how to create, align, and position grids with examples and explanations. A comprehensive guide to css grid properties and values, with examples and explanations.
Our Comprehensive Guide To Css Grid, Focusing On All The Settings Both For The Grid Parent Container And The Grid Child Elements.
A handy reference for css grid properties and values. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.