Form Upload File
Form Upload File - In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. W3schools is optimized for learning and training. Learn how to create a file upload button with html.
Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Introduction to the file input. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html. W3schools is optimized for learning and training.
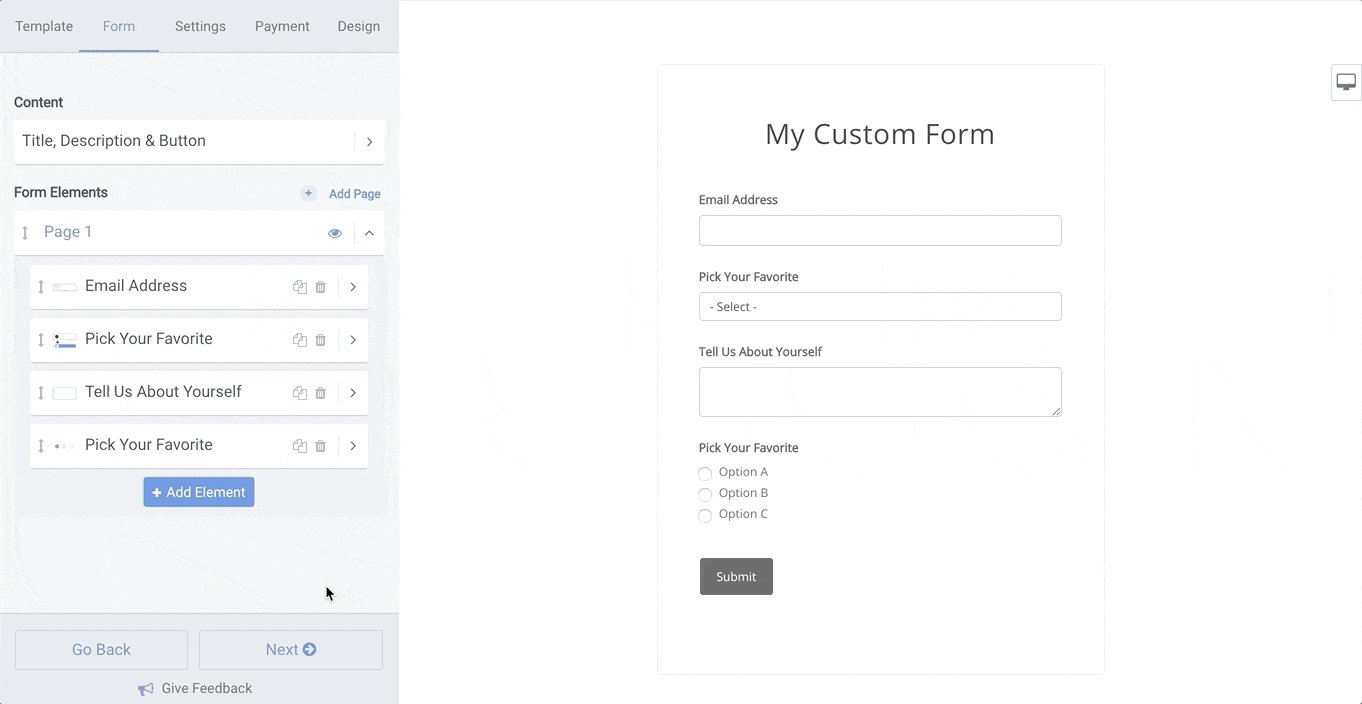
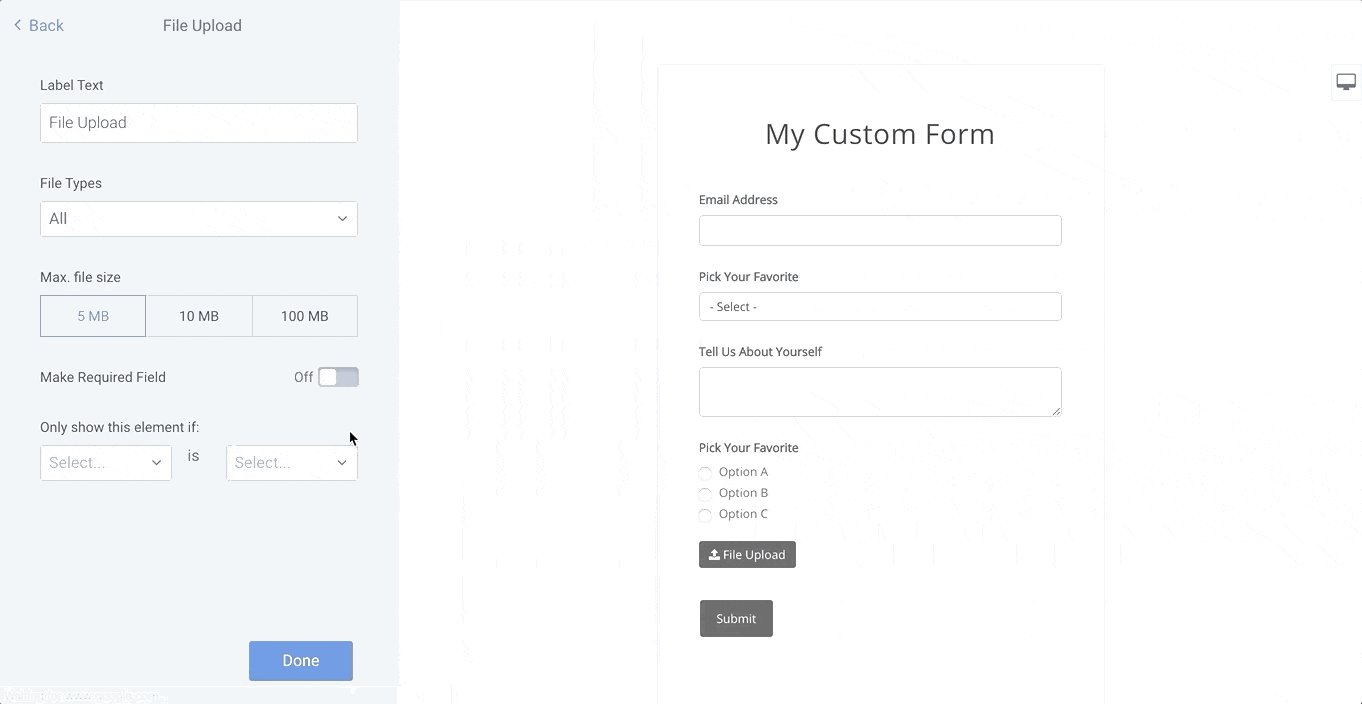
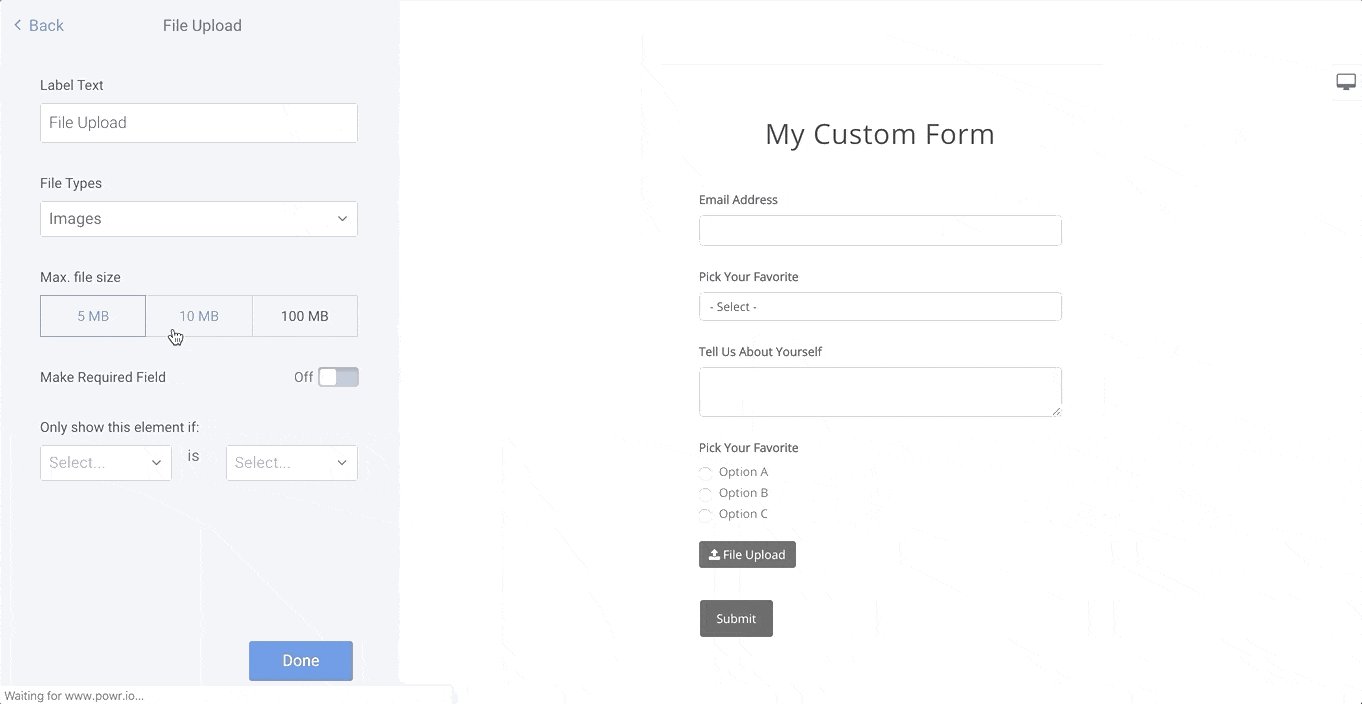
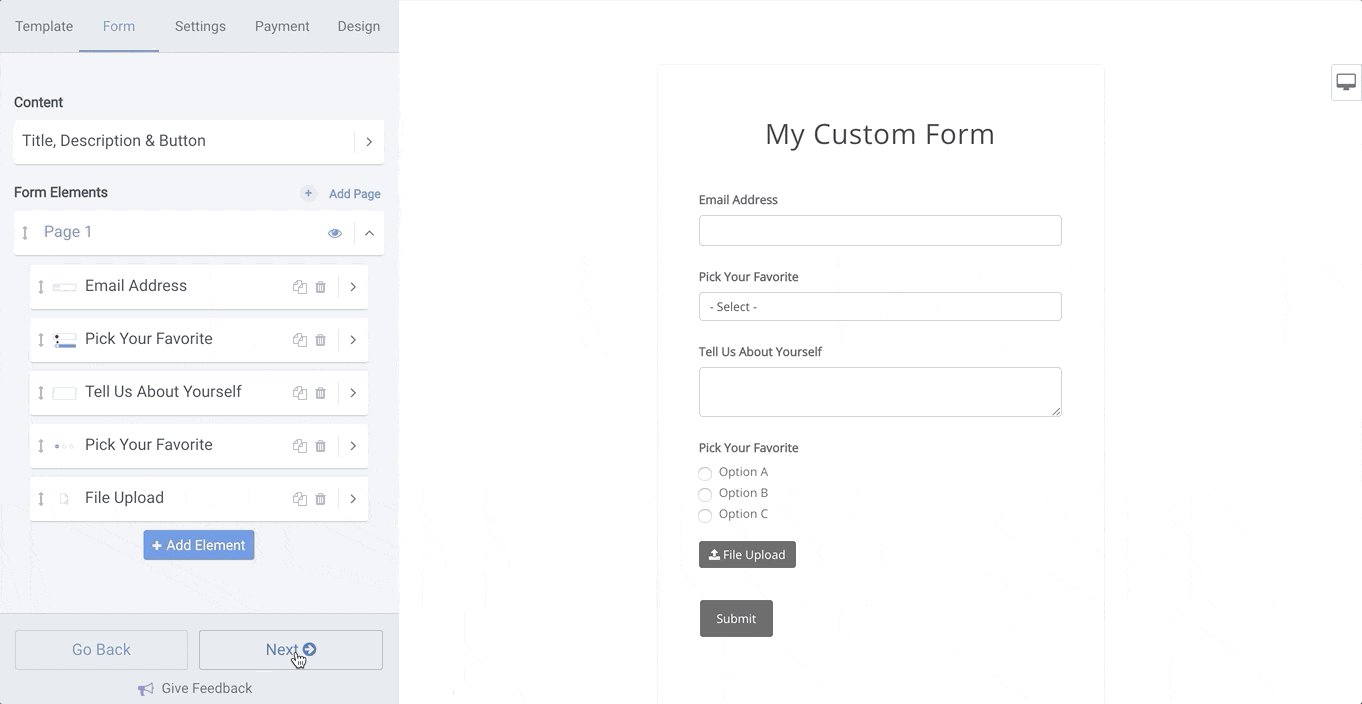
Accepting File Attachments and File Uploads with POWR Forms POWR
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. In this tutorial, you will learn how.
How to create an HTML contact form with file upload Actionable Guide
W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example.
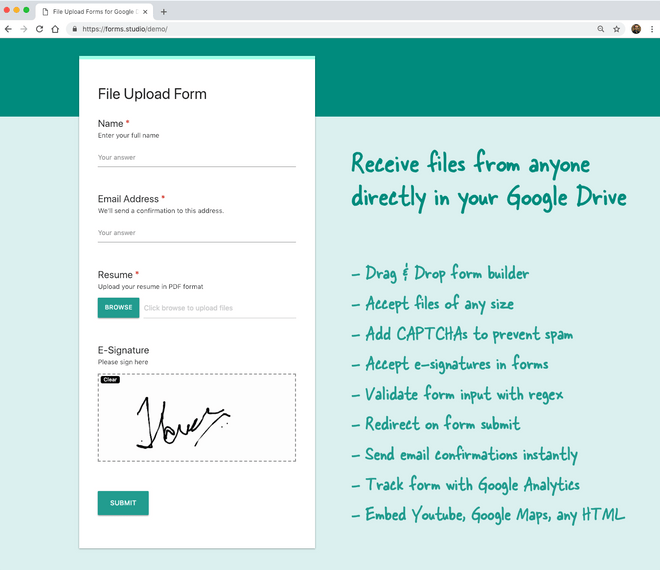
Create Form to Upload Files in Google Drive Fun But Learn
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. Learn how to create a file upload button with html.
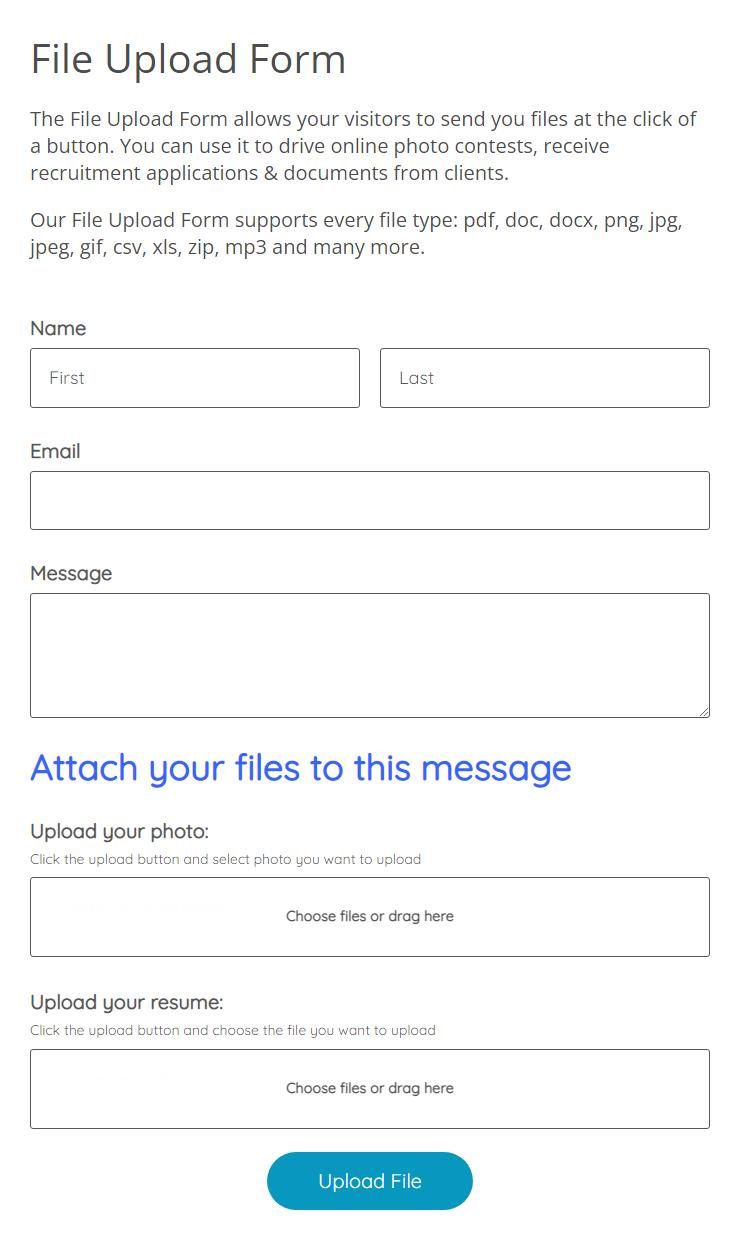
Online File Upload Form Template 123 Form Builder
The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to. W3schools is.
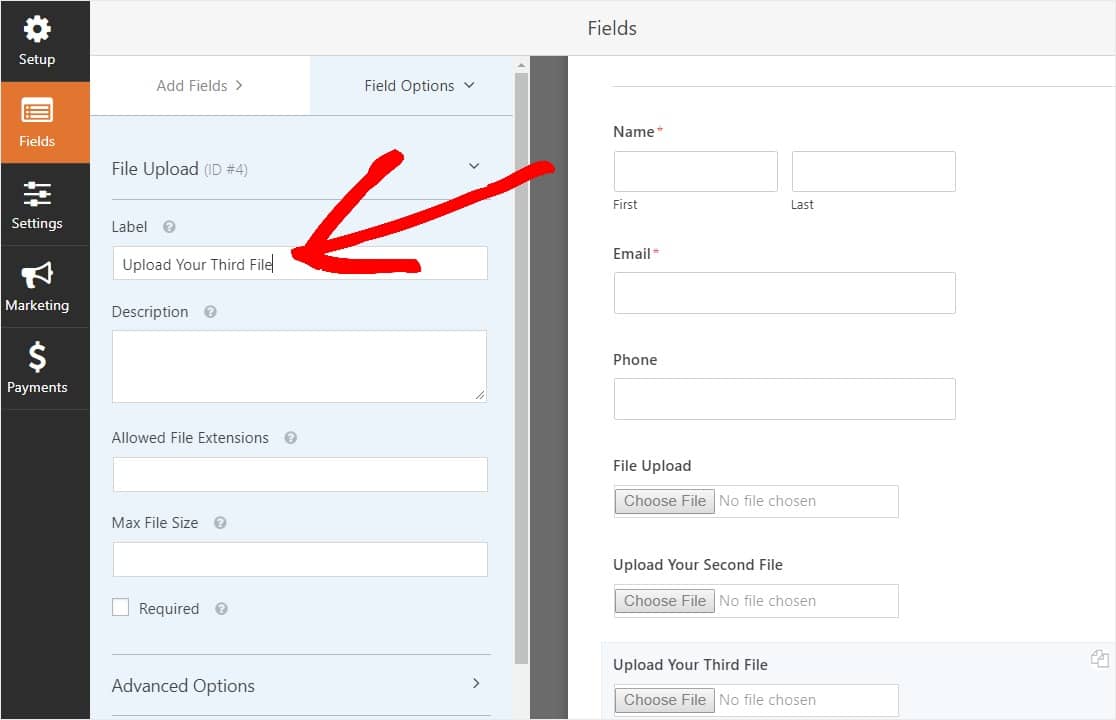
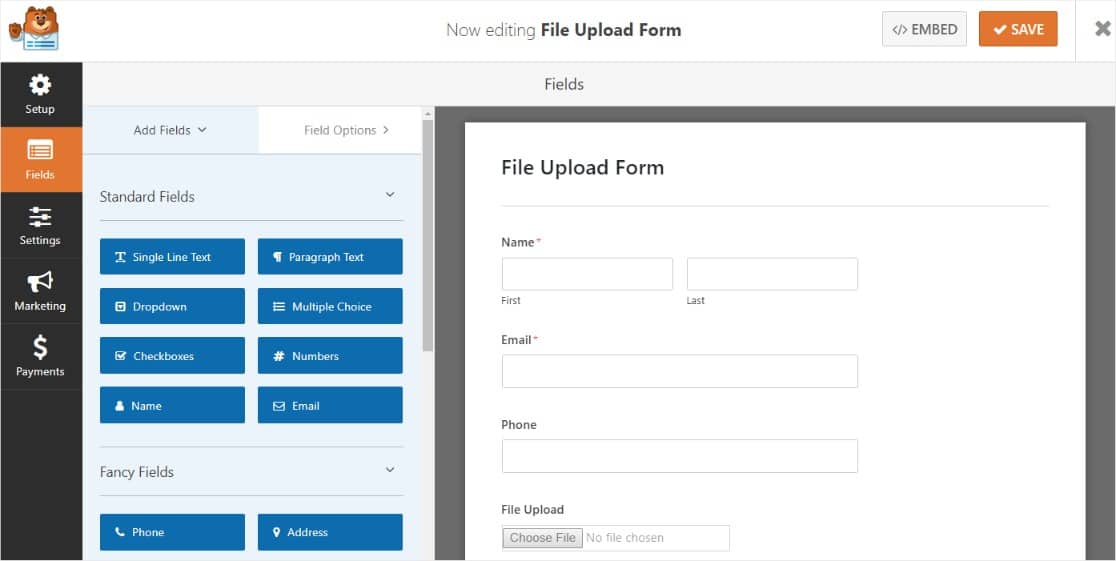
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Learn how to create a file upload button with html. In this tutorial, you will learn how.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below..
Upload file Form Allow only specific patterns Action Center
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to.
File Upload Forms Receive Files in your Google Drive
The file element is created using the input type=file as shown below. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. The first example creates a single file upload box whereas the second example.
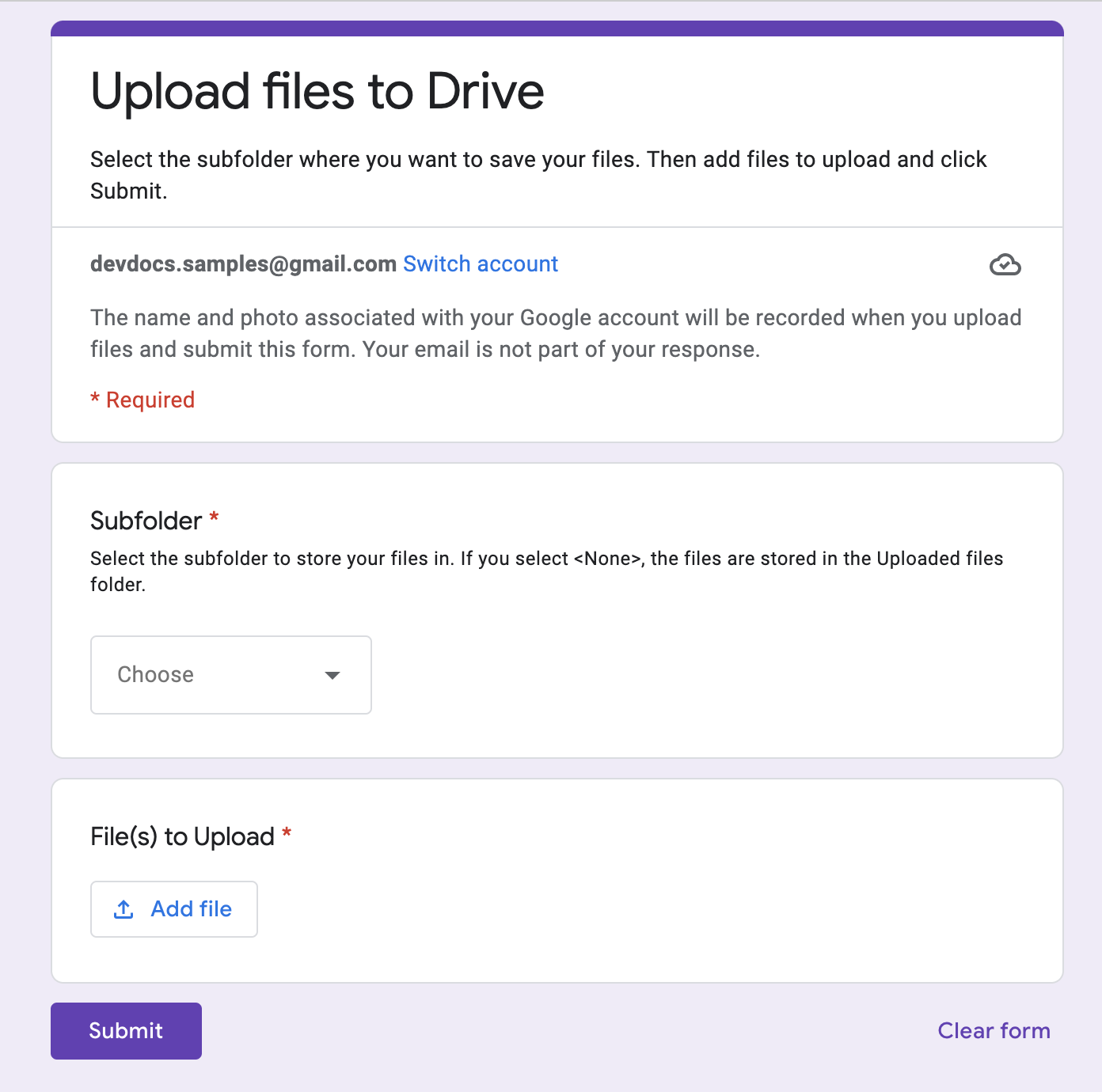
Upload files to Google Drive from Google Forms Apps Script Google
The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Learn how to create a file upload button with html. Once chosen, the files can be uploaded to. Introduction to the file input.
Learn How To Create A File Upload Button With Html.
The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
Once Chosen, The Files Can Be Uploaded To.
Introduction to the file input. W3schools is optimized for learning and training. Elements with type=file let the user choose one or more files from their device storage.