Form Array In Angular Stackblitz
Form Array In Angular Stackblitz - Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection.
Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms:
Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms:
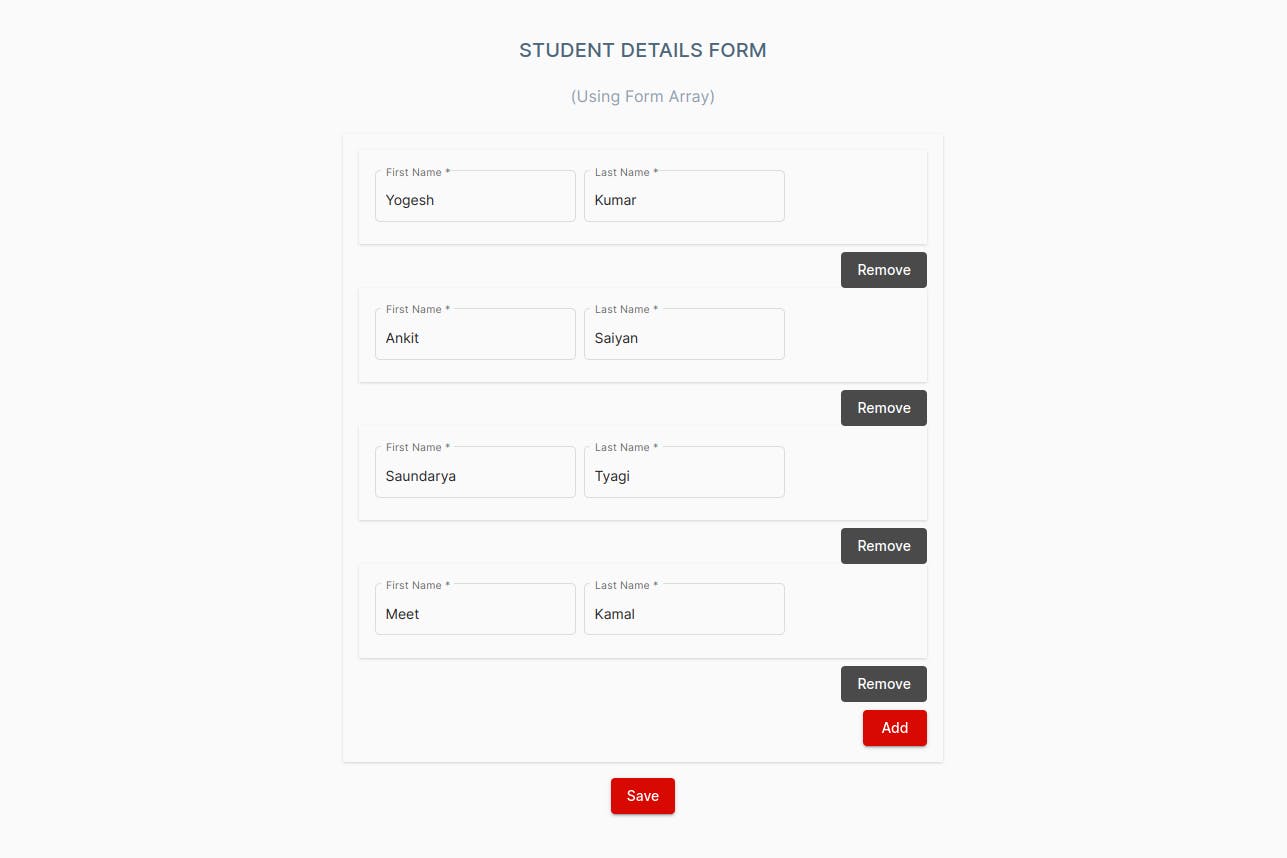
Adding Elements Dynamically in Angular , Reactive Form Array , Angular
Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli
Angular Form Array Reusable Input Output StackBlitz
Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli
Unique Value Validation In Formarray Reactive Forms Angular StackBlitz
Createform() { this.heroform = this.fb.group({ name: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Angular form array sample code for the blog post angular reactive forms:
Different methods of Form Array in Angular
Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli. How to use multiple components with the onpush change detection. Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli
Duplicate Dynamic PrimeNg drop down using Angular 12 + reactive form
Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli.
Angular Form Array? Quick Answer
Starter project for angular apps that exports to the angular cli Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli.
Different Methods of Form Array In Angular
Angular form array sample code for the blog post angular reactive forms: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli Createform() { this.heroform = this.fb.group({ name: Starter project for angular apps that exports to the angular cli.
Form Array Angular StackBlitz
Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli Createform() { this.heroform = this.fb.group({ name: How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli.
Dynamically add input fields, Form Array, add input fields dynamically
How to use multiple components with the onpush change detection. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: Angular form array sample code for the blog post angular reactive forms: Starter project for angular apps that exports to the angular cli
Angular Mattable Formarray StackBlitz
Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli How to use multiple components with the onpush change detection. Angular form array sample code for the blog post angular reactive forms: Createform() { this.heroform = this.fb.group({ name:
How To Use Multiple Components With The Onpush Change Detection.
Starter project for angular apps that exports to the angular cli Starter project for angular apps that exports to the angular cli. Starter project for angular apps that exports to the angular cli. Createform() { this.heroform = this.fb.group({ name: