Font Size To Px
Font Size To Px - I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 38 rows pt to px converter. A px value is static. The size can be calculated. The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. So, the default size of 1em is 16px.
So, the default size of 1em is 16px. The size can be calculated. I need to convert to px. 1em is equal to the current font size. The default text size in browsers is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 38 rows pt to px converter. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static.
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 38 rows pt to px converter. A px value is static. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. The size can be calculated. 1em is equal to the current font size. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px.
What Are CSS Units For FontSize Px Em Rem
So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. 1em is equal to the current font size. 38 rows pt to px converter. The size can be calculated.
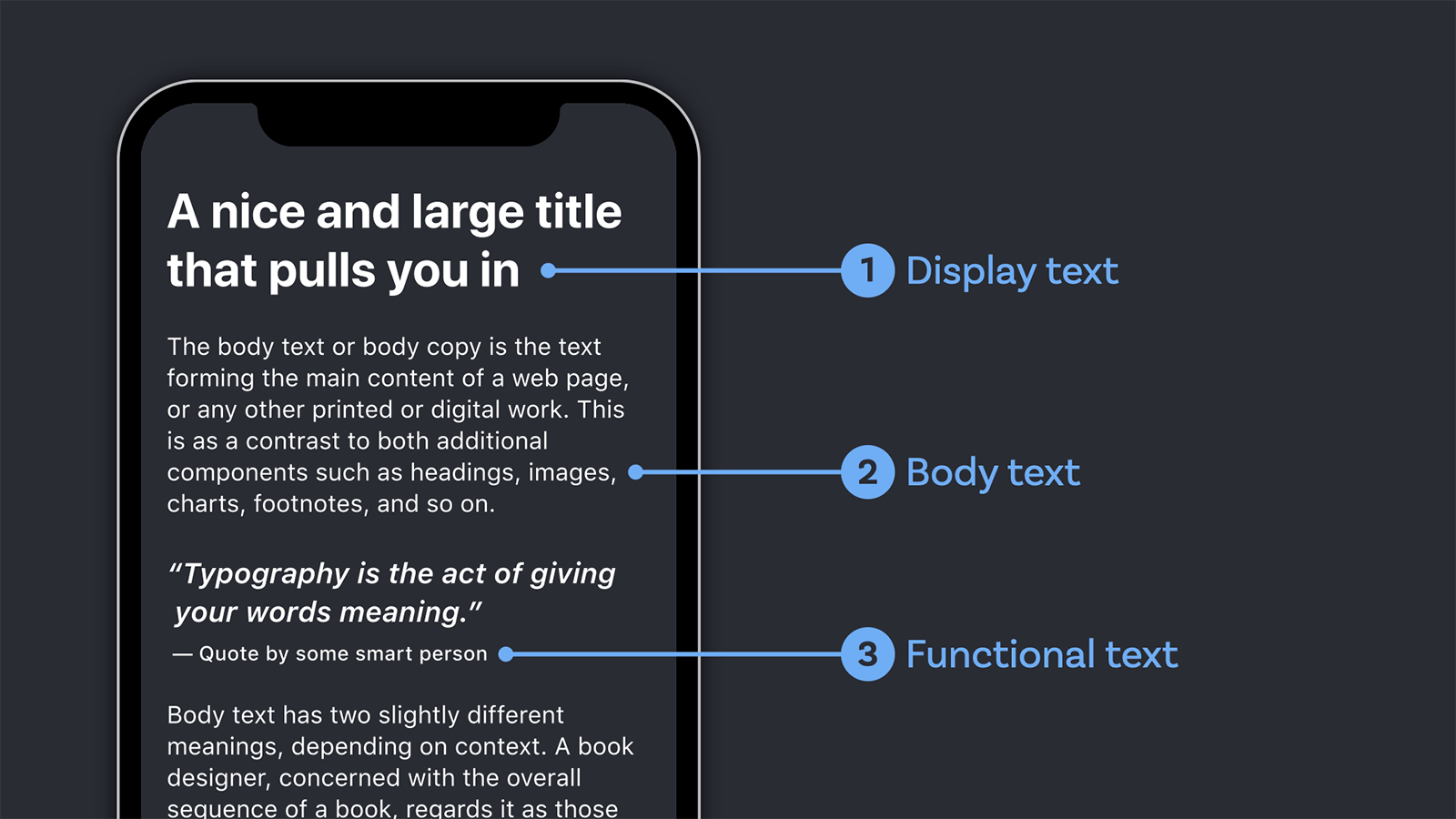
Font size guidelines for responsive websites Behance
Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. I need to convert to px. The size can be calculated. So, the default size of 1em is 16px.
What’s the right font size in web design? Pimp my Type
So, the default size of 1em is 16px. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. The default text size in browsers is 16px.
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
38 rows pt to px converter. The size can be calculated. A px value is static. So, the default size of 1em is 16px. The default text size in browsers is 16px.
Font Size Uxcel
The default text size in browsers is 16px. 1em is equal to the current font size. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
Simple css units is a free tool for web designers & front end developers to simplify the process of. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. A px value is static. 38 rows pt to px converter.
What font size does Bootstrap 4 use for their elements? Website Font
I need to convert to px. The size can be calculated. 38 rows pt to px converter. A px value is static. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
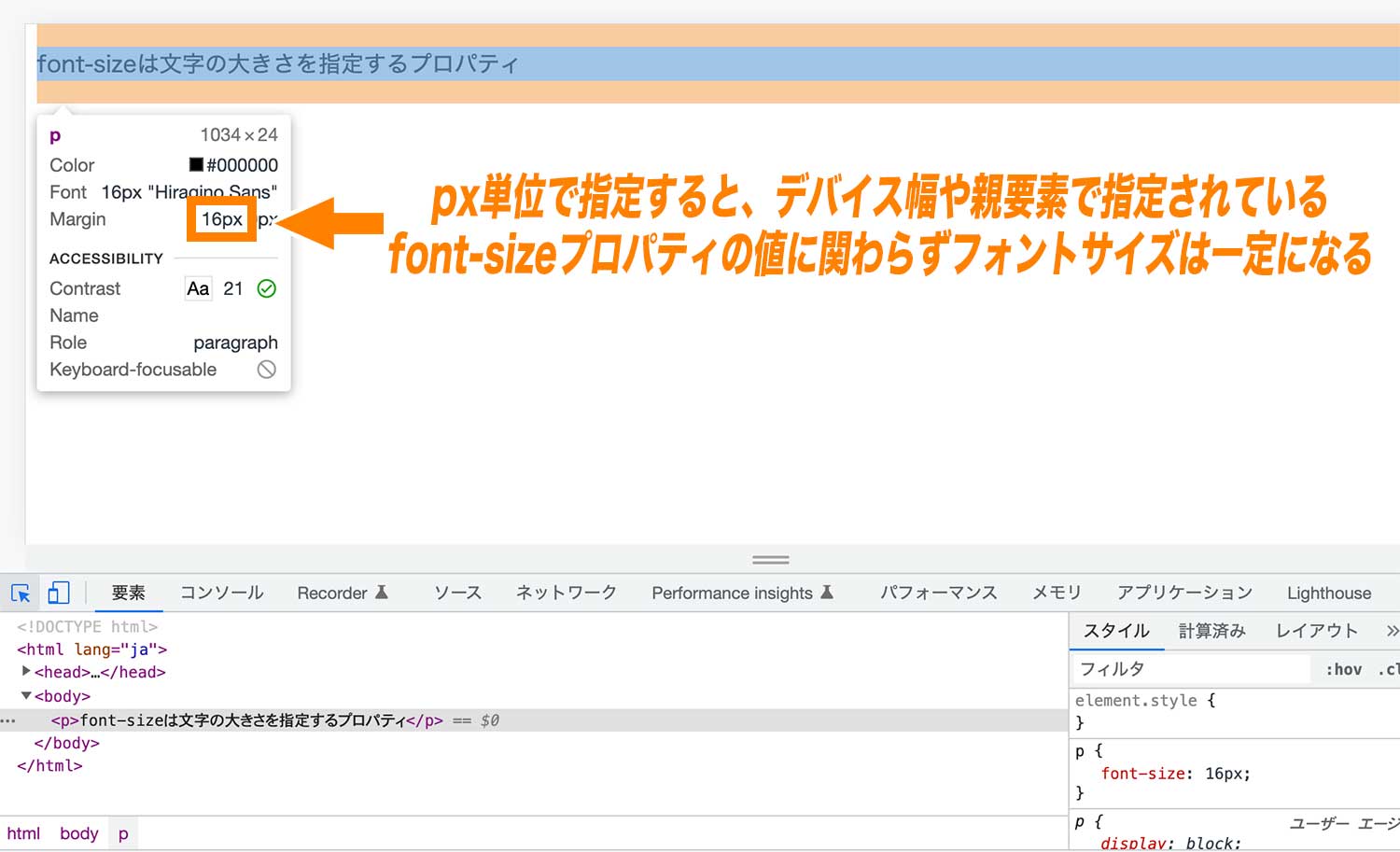
HTML When setting CSS fontsize in pixels, does the value refer to
Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. 1em is equal to the current font size. The size can be calculated. A px value is static.
Font Size Chart Pdf
1em is equal to the current font size. So, the default size of 1em is 16px. The default text size in browsers is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px.
What’s the right font size in web design? Pimp my Type
Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. A px value is static. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need.
63 Rows Freely Convert Between Pixels (Px), Points (Pt), Ems Or Rems, And Percent (%) Values.
I need to convert to px. 38 rows pt to px converter. A px value is static. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
The Default Text Size In Browsers Is 16Px.
So, the default size of 1em is 16px. 1em is equal to the current font size. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of.