Font Color Span
Font Color Span - Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p>
The tag is easily styled by css or.</p> In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either.
In other words, they add no meaning to the text. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either.
Span Fonts I Love Typography
The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they.
Span Font Fontspring
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> Span (and div) are not deprecated, but.
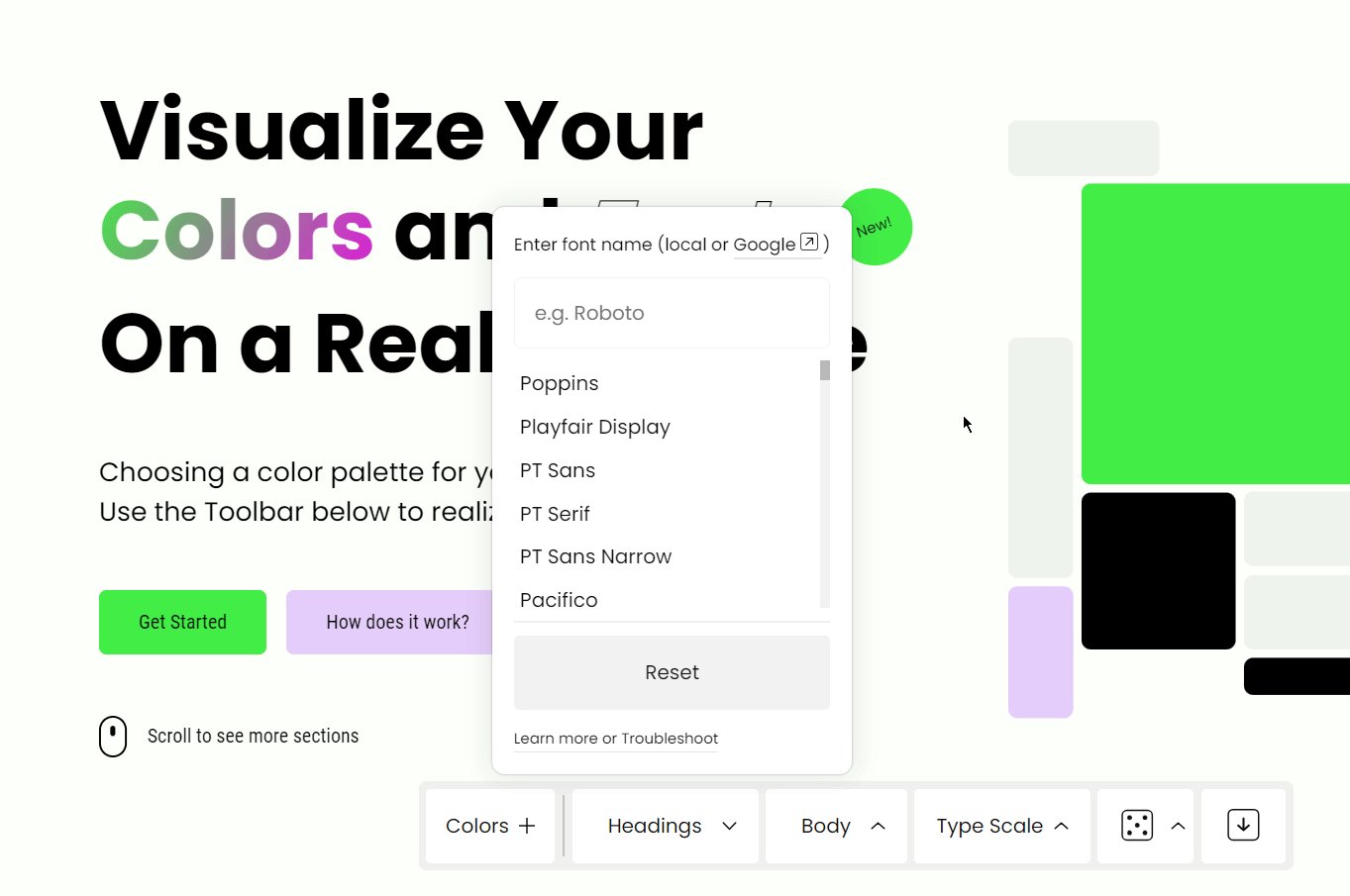
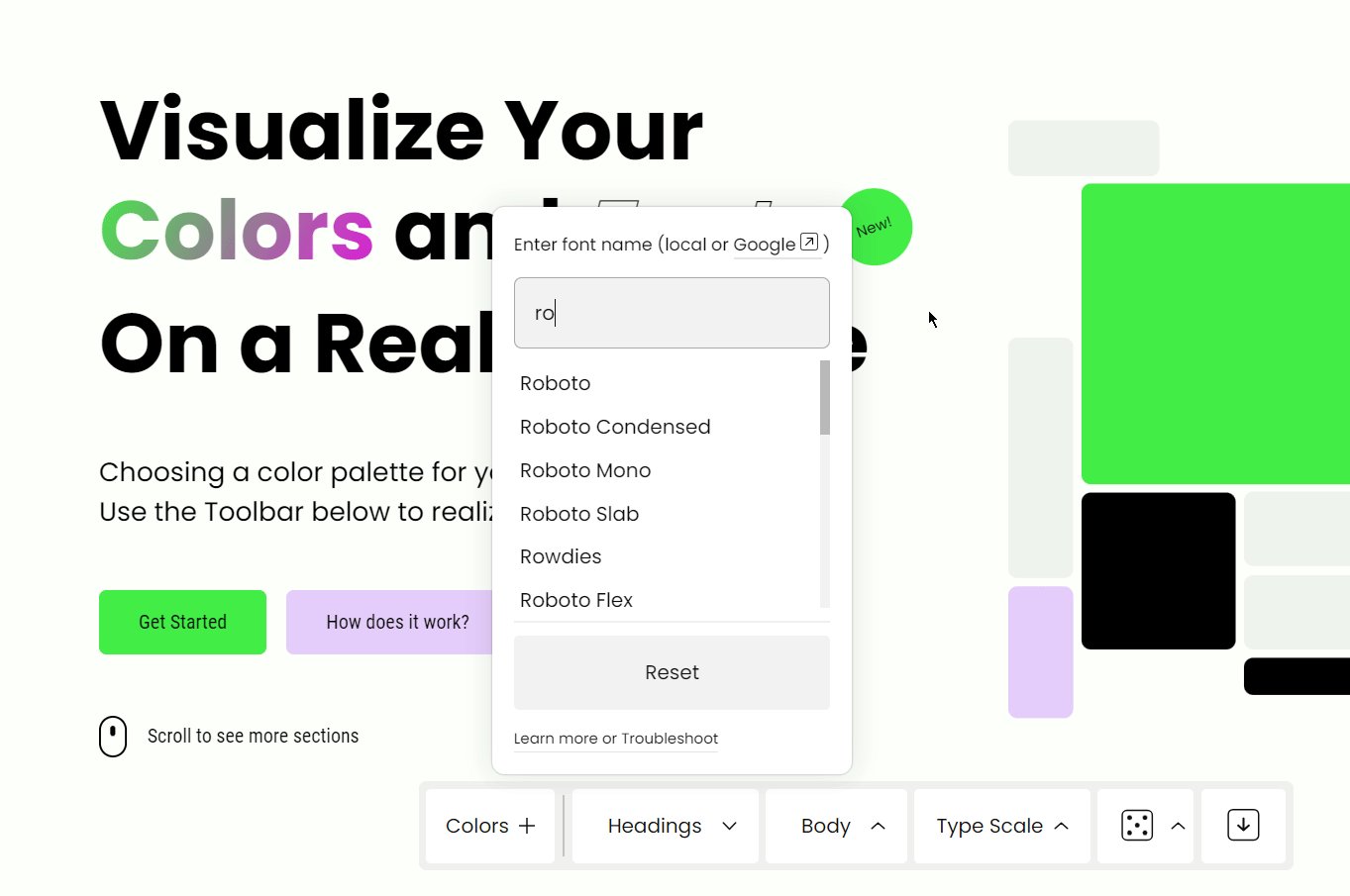
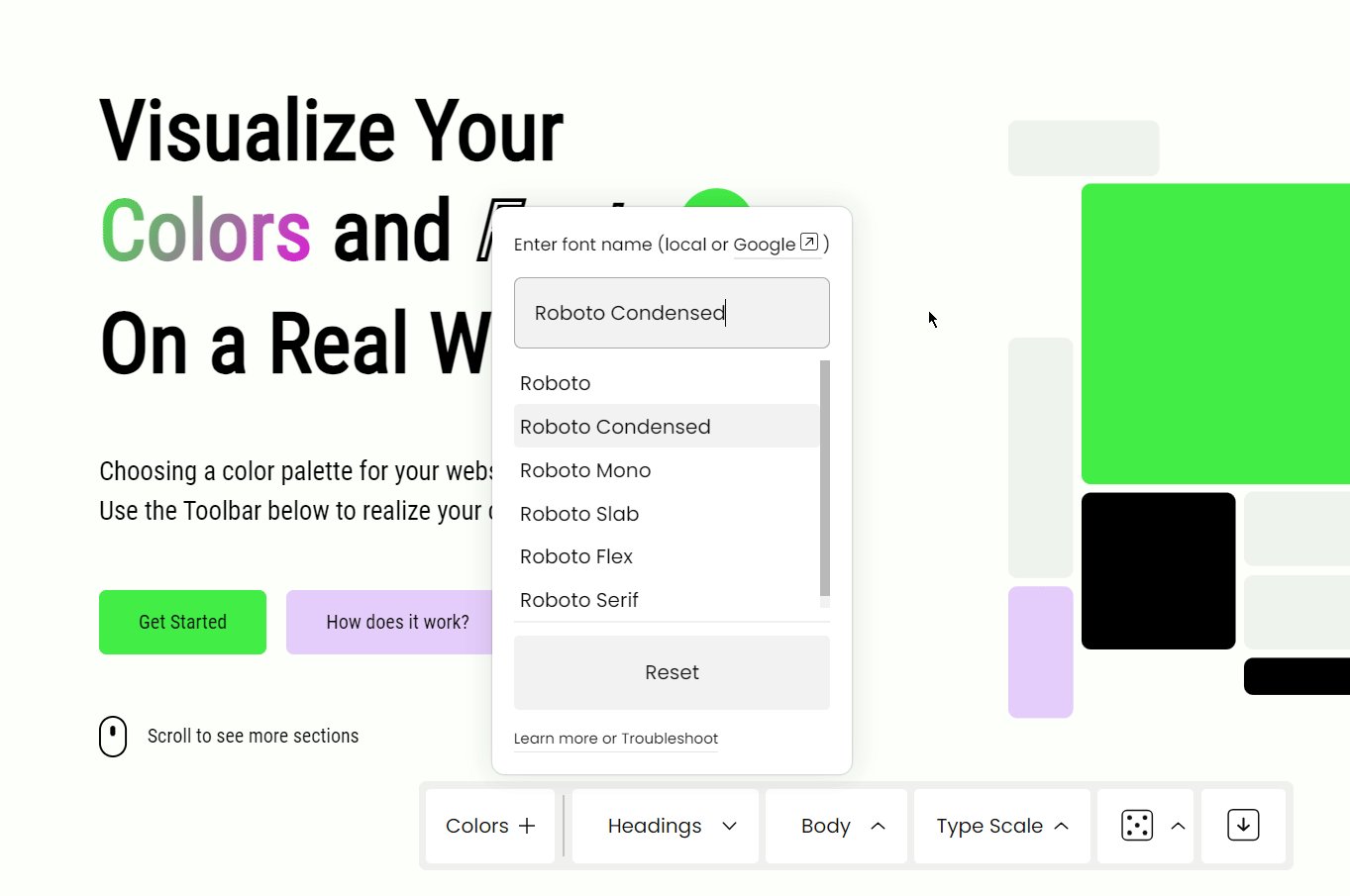
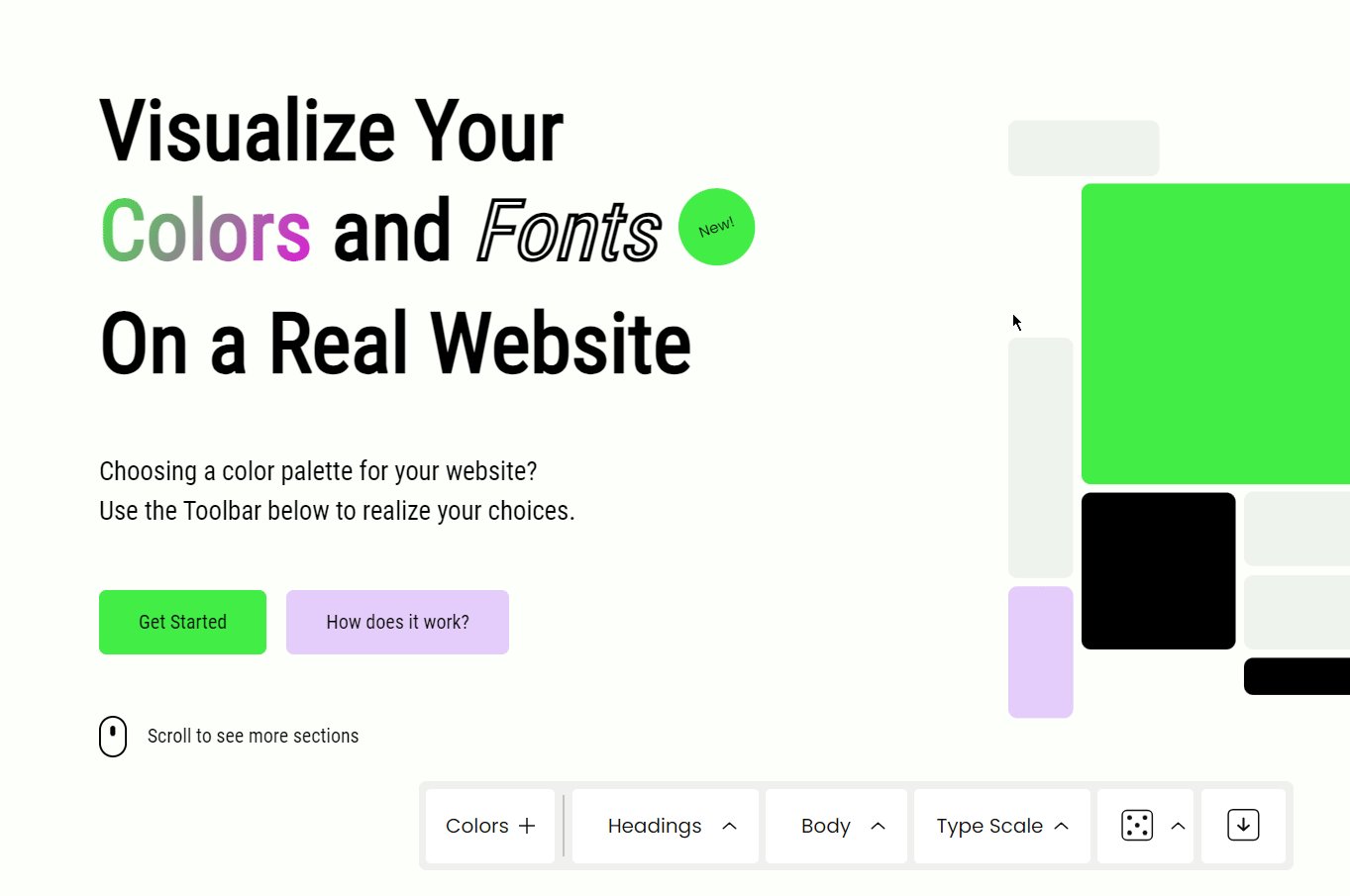
Font setup Realtime Colors
The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is.
Span HTML How to Use the Span Tag with CSS
Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is.
Using HTML span tag guide sebhastian
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning to the text. The tag is easily styled.
Span HTML How to Use the Span Tag with CSS
Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> In other words, they add no meaning to the text. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container.
Shenzhen GIEC electronics co. LTD
The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container.
Span HTML How to Use the Span Tag with CSS
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container.
Span Style Font Color Unick Font Style
Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. In other words, they add no meaning to the text. It can be used to group elements for styling purposes (using the class or id attributes), or.
Css text background color span
In other words, they add no meaning to the text. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container.
In Other Words, They Add No Meaning To The Text.
Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p>