Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
Best HTML and CSS Cheat Sheets » CSS Author
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item,.
A complete cheatsheet for CSS(cascading style sheet) Программирование
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors.
30 hojas de ayuda útiles para CSS
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the.
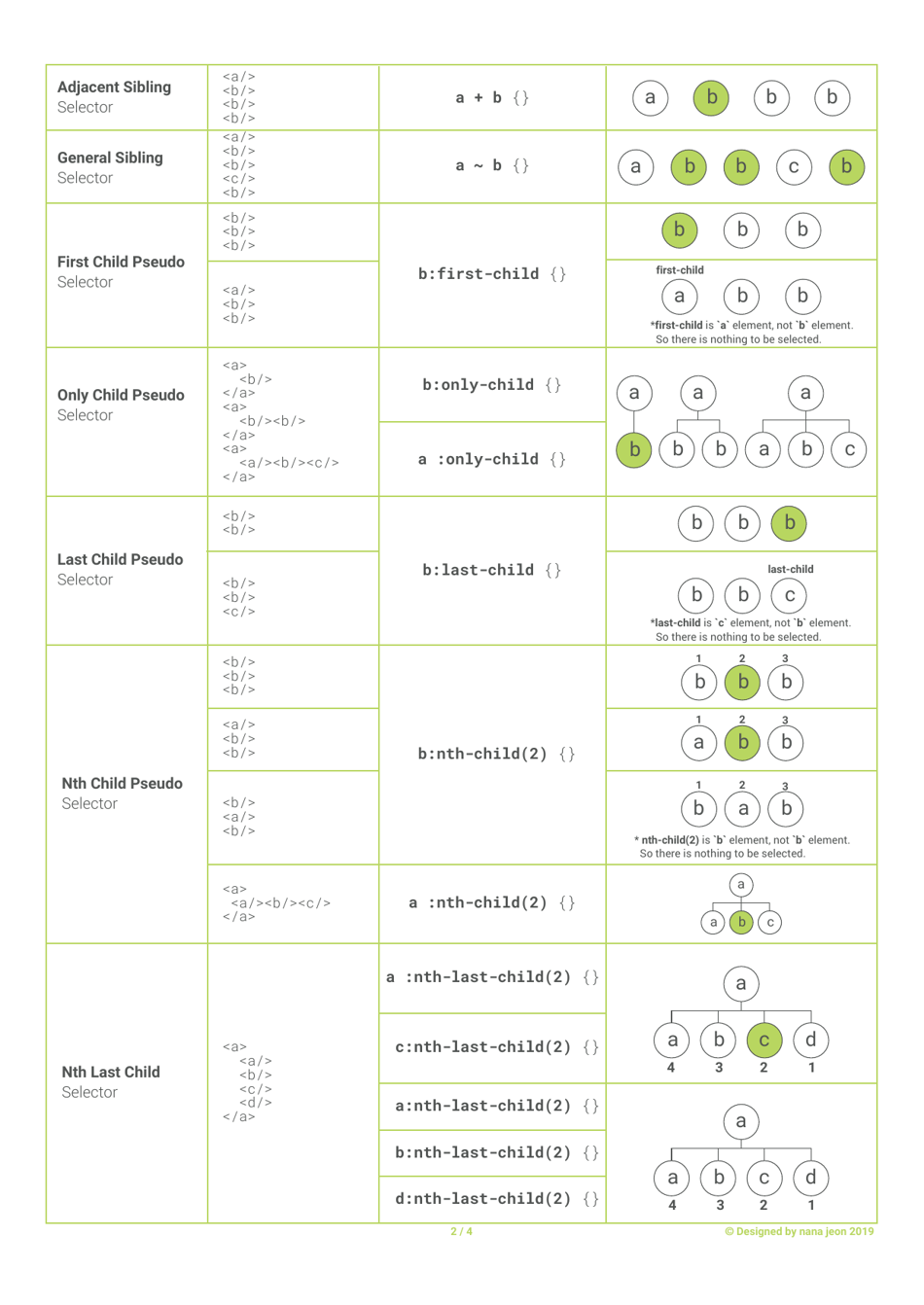
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the.
Specifishity Specificity with Fish
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. The most specific selector.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item,.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. If there are two.
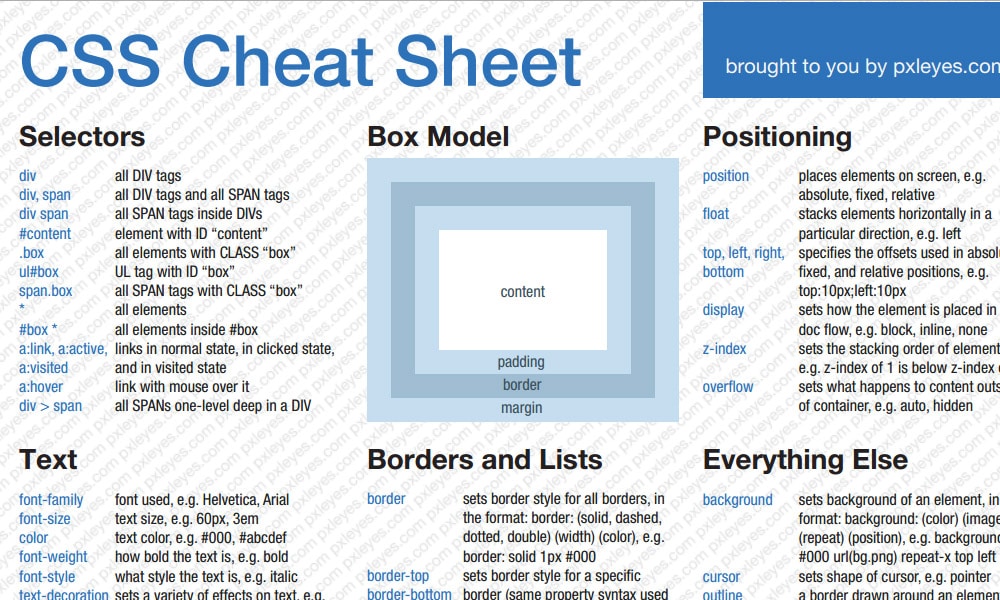
CSS Cheat Sheet
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the.
Standardista » CSS Specificity Css, Web design tips, Coding
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if.
If There Are Two Or More Css Rules That Point To The Same Element, The Selector With The Highest Specificity Will Win, And Its.
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.